Today, we’re answering the question, what is a nofollow link?
In this quick tutorial about nofollow vs dofollow links, I’ll also break down how to make a nofollow link, when you should use nofollow links on your blog—and the difference between nofollow and dofollow links.
What is a Nofollow Link?
A nofollow link is a link that has a rel=”nofollow” HTML attribute tag applied to it—which tells search engines to more or less ignore that link. Because a nofollow link doesn’t pass any PageRank to the destination page, it’s believed that nofollow links do not affect search engine rankings.
To put it simply, when you make a clickable link and set it to be a nofollow link within your blog content—you’re intentionally deciding not to pass any SEO benefits to the page you’re linking to from within your article.
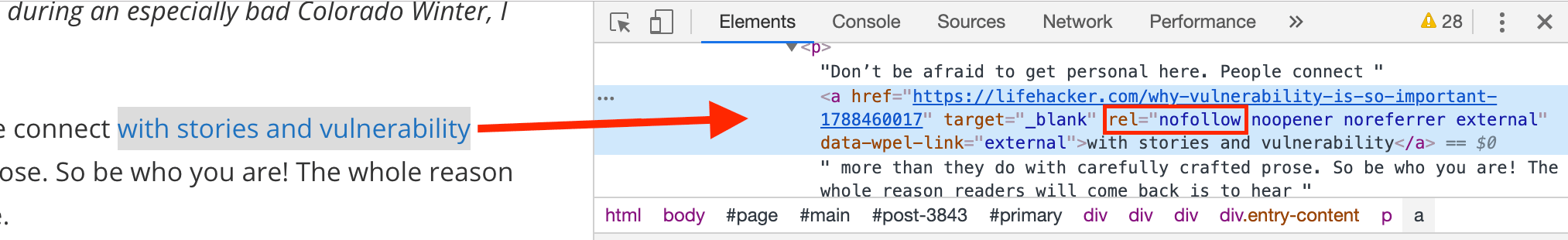
Here’s what a nofollow link looks like when you inspect its properties:

(example of a nofollow link from my guide about how to start a blog)
See that rel=”nofollow” attribute tag that’s applied to the link in question?
That attribute is what makes the link a nofollow link.
What is a Nofollow Link? How to Use Nofollow vs Dofollow Links (in SEO)
- What is a Nofollow Link?
- How to Make a Nofollow Link in WordPress
- When Should You Use a Nofollow Link?
- Nofollow vs Dofollow Links: What’s the Difference?
Let’s quickly walk through how to make a nofollow link on your WordPress blog, and then I’ll break down exactly when & how you should use nofollow links (to your advantage) right afterwards.
How to Make a Nofollow Link in WordPress
When citing a source or linking to a page that you’ve decided should receive a nofollow link, it’s easy to make that link nofollow in WordPress.
Here’s how to make a nofollow link in 3 easy steps:
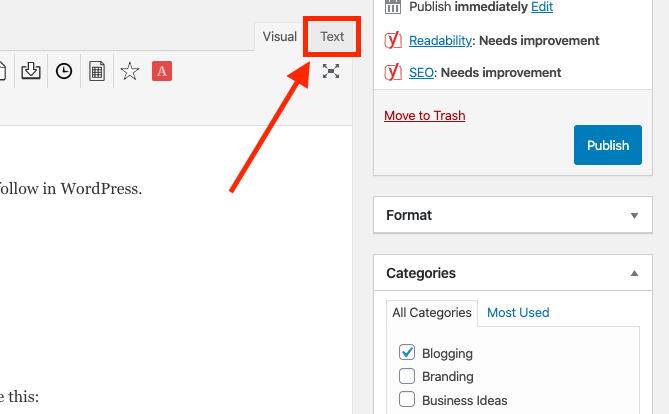
1. Switch to Text Mode in Your WordPress Editor
Click on the “Text” button at the upper right corner of your content editor window right here:

Once you click on that, you’ll see the “text” version of your blog post (in HTML) which will look a lot different than you’re used to from the visual editor.
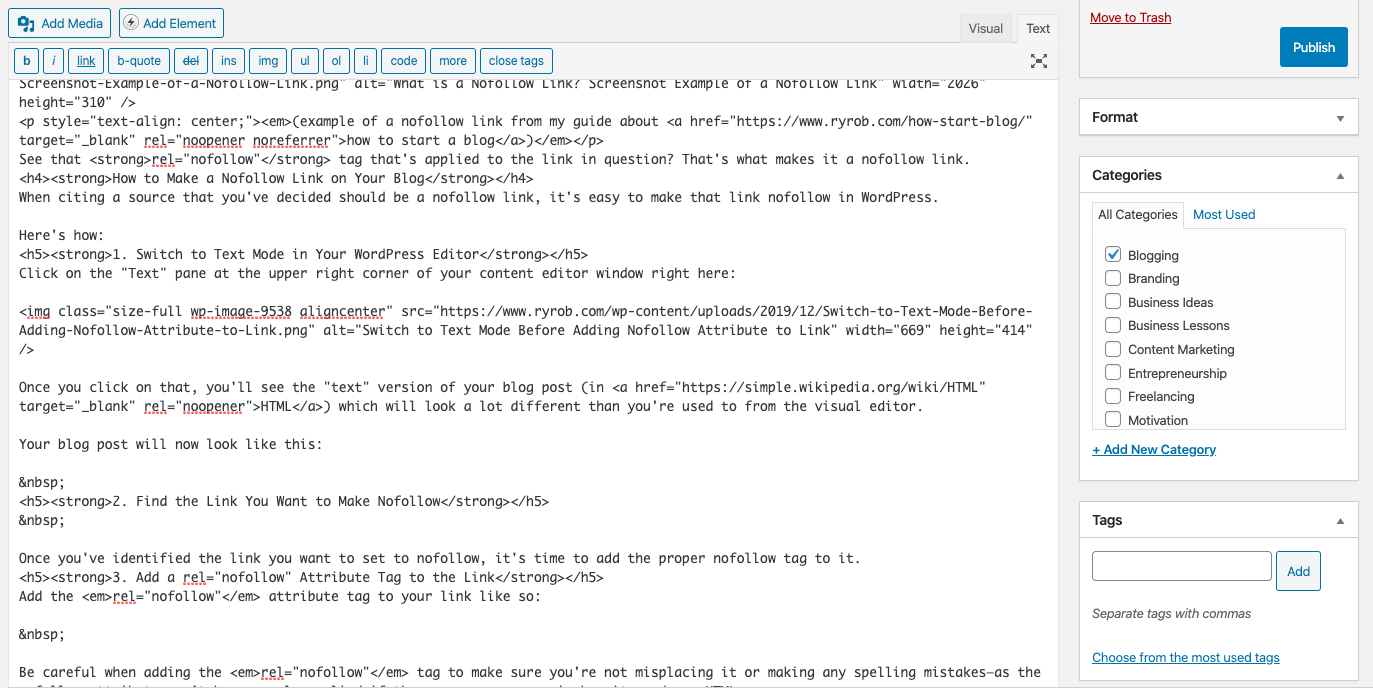
Your WordPress blog post will now look more like this (in Text Mode):

It’s from within Text Mode that you’ll be able to make easy revisions to the HTML code of your content—such as adding a nofollow attribute tag to a link.
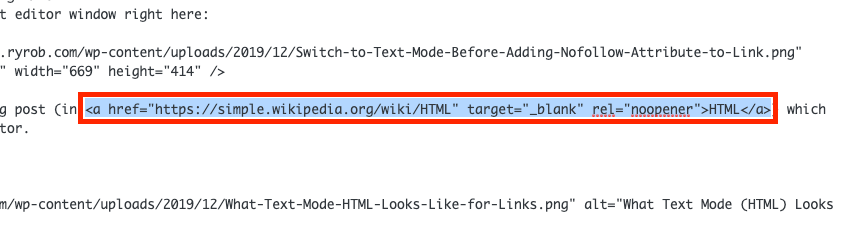
2. Find the Link You Want to Make Nofollow
Since everything looks quite different in Text Mode, be sure you’re identifying the right link that you want to set to nofollow.
Pro tip: All links will begin with the HTML tag <a href= and will follow the format of: <a href=”https://linkgoesrighthere.com/”>Anchor Text Right Here</a>
Like so:

Once you’ve identified the link you want to set to nofollow, it’s time to add the proper nofollow attribute tag to it.
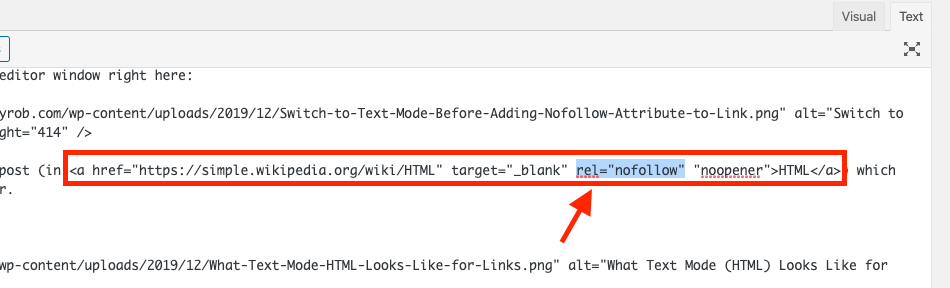
3. Add a rel=”nofollow” Attribute Tag to the Link
Add the rel=”nofollow” attribute tag to your link like so: <a href=”https://linkgoesrighthere.com/” rel=”nofollow”>Anchor Text Right Here</a>”

Be careful when adding the rel=”nofollow” tag, to make sure you’re not misplacing it or making any spelling mistakes.
The nofollow attribute won’t be properly applied if there are any errors in how it reads as HTML, so double check your work before switching back to Visual Mode to continue writing.
Side Note: In the screenshot above, you’ll see a couple of other HTML attributes applied to that link we’re working with:
- target=”_blank” is an attribute that makes the link open in a new browser tab (ensuring that readers also stay on your post when clicking links to navigate elsewhere as well)
- rel=”noopener” is an attribute that’s added to all WordPress links that open in a new browser tab (as a security feature)
I personally recommend using those attributes for all external links on your blog—anytime you link out to another website’s content.
That’s it! You now know how to make a nofollow link 🙂
Right, so now we know what a nofollow link is and how to make one… but why is it used?
When should bloggers actually use the nofollow link format to their advantage?
When Should You Use a Nofollow Link?
A nofollow link should be used anytime you’re linking to a webpage (or website) that has content that competes with your own.
We’ve already established that a nofollow link exists primarily so that you can link to another webpage without passing any SEO benefits to it.
Why would you want to link to a page without passing it any SEO benefits?
As a blogger, it’s important to cite the sources you use in your writing for many different reasons, including:
- Referencing credible sources in your writing adds legitimacy and boosts your own credibility
- External sources show readers you’ve done proper research to gather helpful information
- Giving credit to other bloggers, writers, researchers and acknowledging their ideas is the right thing to do
Sometimes, the sources you should responsibly cite within your articles—are on websites that compete with your own (on similar content topics).
In that case, it makes sense to use a nofollow link when citing them as a source in your writing. You want to do the right thing in citing your sources, but you don’t want the fact that you’re linking to a competitive webpage, to translate into that article ranking above your own—or to establish a relationship (in the eyes of search engines) that your competitor’s content should get greater preference on the topics at hand.
Here’s an example to illustrate this point…
In my ultimate guide about how to write a blog post, I cite the work of many (more accomplished) writers in the world that I’ve drawn a lot of my own writing inspiration from over the years. Because they’ve positively impacted my own writing career so much, the most responsible thing to do is reference some of their content when it’s directly applicable in my own blog content—especially when there’s a specific example at hand.
However, a few of these writers also have blogs that compete directly with mine on a wide range of blogging-related keyword phrases. So, I choose to use a nofollow link when citing any competitive content, with the goal of responsibly citing a source I’m appreciative of… while still not giving it SEO preference above my own content.
A nofollow link should be used anytime you’re linking to a webpage (or website) that has content that competes with your own.
Nofollow vs Dofollow Links: What’s the Difference?
We know that a nofollow link is one that’s had the rel=”nofollow” attribute tag applied to it.
This is done with the goal of telling search engines you don’t want to pass any PageRank or SEO benefits to that URL.
A dofollow link (on the other hand), is a link that you do want to pass PageRank and SEO benefits to. It’s a link you’re telling search engines that they should follow and give full credit to, as being linked to from your blog.
A dofollow link is one that either:
- Has no “rel=nofollow” attribute tag applied to it. It can look like: <a href=”https://linkgoesrighthere.com/”>Anchor Text Right Here</a>
- Has a “rel=dofollow” attribute tag applied to it. It can look like: <a href=”https://linkgoesrighthere.com/” rel=”dofollow”>Anchor Text Right Here</a>
Since a dofollow link is the default link structure that’s applied to every link on a page that doesn’t specifically have a rel=”nofollow” attribute to tell it otherwise, you don’t need to specifically add a “rel=dofollow” to the link in order to make sure it’s marked as dofollow.
If you make a clickable link in your content, then it’ll by default be a dofollow link—unless you add a nofollow attribute to it.
That’s all for today!
We just covered what a nofollow link is, how to make a nofollow link (and when to use them on your blog) 👏
Like what you see? Sign up to get more tutorials and advice.
Want More Blogging Tutorials Delivered Straight to Your Inbox?
Sign up today and you’ll join 122,843 other smart bloggers getting my best blogging advice.
"*" indicates required fields

One more Great post.
I’ve got a question.
Is there any difference between ‘no follow’ guest post link and ‘no follow’ comment link?
Good question! Usually yes, a nofollow link within a blog post will have a rel=”nofollow” tag applied to it.
In the comments section (if your blog is running on WordPress), you’ll have at least a rel=”nofollow ugc” tag applied… so the “ugc” attribute is added into the equation (which stands for user-generated content) and clarifies that the link is from a blog comment. It’s pretty safe to assume that comment links are given less SEO weight than your average nofollow link from within an actual blog post.
Thank you for sharing the information about the nofollow link.